The Internet has become an increasingly important part of daily life worldwide. With so many people relying on digital platforms, websites must be accessible to everyone, especially those with disabilities. Without optimizing your website for users with disabilities, millions of people will be locked out from accessing vital information and services. Fortunately, there are steps that web developers can take when learning how to optimize a website for people with disabilities.
How To Optimize Your Website For People With Disabilities?
Creating an accessible website is an important step in web design, as having an accessible site can help ensure that everyone has equal access to the content on your page. You can take a few key steps to ensure your website is accessible for people with disabilities, like having alt-text, ARIA roles, and descriptive URLs.
The first step in making a website accessible is ensuring that all images and videos on the page have alternative text descriptions so visitors who may be blind or visually impaired can still understand what’s being presented.
Additionally, using proper color contrast and larger font sizes will help those with low vision better view the content of your website.
Also, you should include subtitles on any video material if possible and ensure enough space between elements on the page so people who use keyboards, readers, or other assistive technologies can easily navigate it.
What Is Alt Text?
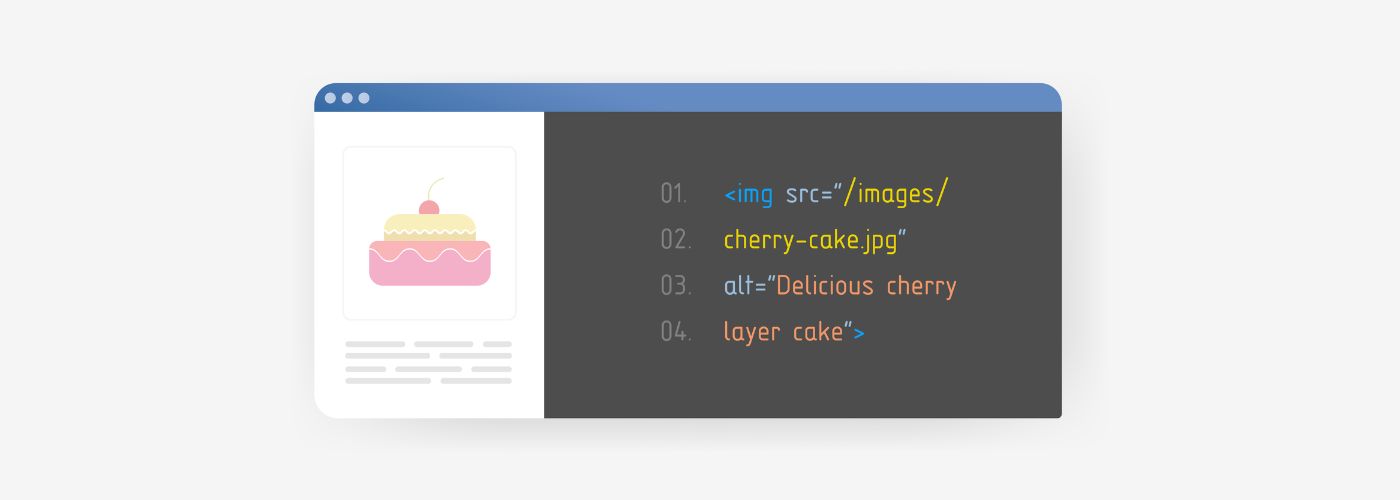
Alt text, a short term for alternative text, is a small HTML code that allows an image to be understood without necessarily seeing it. It should briefly describe the image when users can’t view it due to accessibility issues like a slow internet connection or visually impaired users who use a screen reader.
When you design a website, you are likely using your vision to make it appear appealing. but try and “see” your website from a different view. To understand it better, read your site through the “Source code.” go to the page you designed, right-click on your mouse and choose “View Source.” Now, try and read the paragraph you wrote and see if the alternative text you placed on the image connects to the content and can transfer over the experience you were trying to create even without a viewable image.
A bonus to an accessible website is the fact that search engines are now checking those accessible factors and, to some degree, might even help you with ranking. Although there’s no guaranteed formula for ranking 1st on Google, there are “best practices,” and accessibility is one of them.
This makes alt text essential for increasing website accessibility and optimizing your page for search engine optimization (SEO). Alt text is important as it helps improve website visibility to search engines, making it easier for potential customers to find you.
By including descriptive and relevant words in your alt texts, you can boost the SEO of your web pages and make sure that all users can access their content easily. Alt text should be used whenever possible as it offers numerous benefits for websites and their users.
What Are Aria Roles?
Aria roles/labels are important to understanding web accessibility and making websites more inclusive for everyone.
Aria roles, or Accessible Rich Internet Applications (ARIA) roles, are HTML attributes that can be added to elements on a webpage to help users with disabilities better access content on the page. These attributes provide semantic meaning to the elements that may not exist when using traditional HTML markup.
Adding ARIA labels helps assistive technologies such as screen readers interpret the content on a page more accurately so they can better communicate this information to people who are visually impaired or have other disabilities, which makes it difficult for them to interact with websites as they would normally do.
a very common Aria Label is a “bullet list” for most users; it’s easy to see and understand that there are bullets, and each line represents something. With aria labels, that line can be understood without the “designed bullet.” This makes it easier for these individuals to correctly understand and use the website and its features.
What Are Descriptive URLS?
A descriptive URL is an Internet address that describes the content of a web page with words rather than a string of numbers. Descriptive URLs can be easier to remember and type, making them more likely to be used by search engines or customers who might otherwise overlook the page.
Descriptive URLs are also useful for SEO since they provide information about what is on the webpage. This helps search engines like Google rank pages in search results, improving their visibility and helping attract more visitors.
Descriptive URLs make it easier for users to understand what’s on a page without clicking through it themselves. Additionally, descriptive URLs are shorter than long strings of numbers, often appearing at the end of less informative addresses.
Shorter URLs can improve click-through rates and customer experience when shared across social media platforms or other websites.
If you are writing a blog post on WordPress, just like the one you are reading right now, you might need to tweak it a bit and, most importantly, do it before you publish the page. If you make the change after, it might cause broken links, and then we need to redirect, so better make it right the first time.
To develop a good descriptive URL, it needs to be short, preferably under 70 characters, including your homepage address, and descriptive enough to what the page is about. Lately, Google and other search engines like Bing have been separating the actual link ending from the main domain and categories, it is still best practice to keep it under, but if your content is worth it, I’m sure you can rank, as long as it’s not too long.
This post URL is https://www.k2analytics.com/blog/web-design/how-to-optimize-a-website-for-people-with-disabilities/
as you can see, it clearly copies the post’s title. Although it is not short enough based on best practices (99 characters long), you can understand that you are about to read a few how-tos about optimizing a website for people with disabilities. As we mentioned, search engines know how to separate the main domain and categories from the post.
The post is structured under the “Blog” and “Web Design” Categories, which already helps in categorizing it for people who search for web design solutions, and the title, in this case, gives a straightforward description of what you are about the read.
There are many ways to set up a descriptive URL. Some blog owners structure it by dates, which is important if your blog is a news related for relevancy. In contrast, others choose to cut it short with no categories at all, each to its own belief, but the title, in this case, explains exactly what you are about to read and helps search engines understand the structure of the site/blog.
Website Colors and Contrast
While the average person might see a large scope of colors and enjoy visual gradients and beautiful designs, color-blind individuals might miss that. When you design a website to reach more people and potential clients, you want to transfer a design that works for as many as possible.
The color contrast of banners, overlays, and buttons is crucial, as you want people who read through your website will interact with it and browse through, but what will happen if you come across a great post that, at the end of it, there is a black button that doesn’t say anything in it? or a very dark-looking image that you can barely see? You won’t do this on purpose as a Web Designer, but that is often the outcome for color-blind individuals who visit your website.
When you don’t test your contrast levels and publish a web design after a few of your colleagues approve it, you might lose potential customers just because they can’t see the design you intended to deliver.
Luckily, there are plenty of tools to test Contrast for WCAG AA and AAA, and you might not get the exact color layout you wanted, but with a little twist, you might get it to work for almost everyone, and that’s a big win for you as a designer.
In conclusion, each one of the topics above is important and can help you deliver better web results. You can reach a larger audience and, as a result, engage with more potential customers. For more how-to’s and web design tips, browse our Web Design Blog.




More to Read
Does Influencer Marketing For Businesses Help?
Imagine your brand being endorsed by someone with millions of followers who genuinely connects with your target audience—sounds appealing, right? Influencer marketing for businesses
Jul
Top SEO Tools For Websites
What if I told you that the right SEO tools could dramatically increase your website’s traffic within weeks? With millions of websites competing for
Jun
Tips For Off Page SEO For Service Businesses
Are you struggling to gain visibility for your service business online? You’re not alone—many entrepreneurs underestimate the impact of off-page SEO on their overall
May